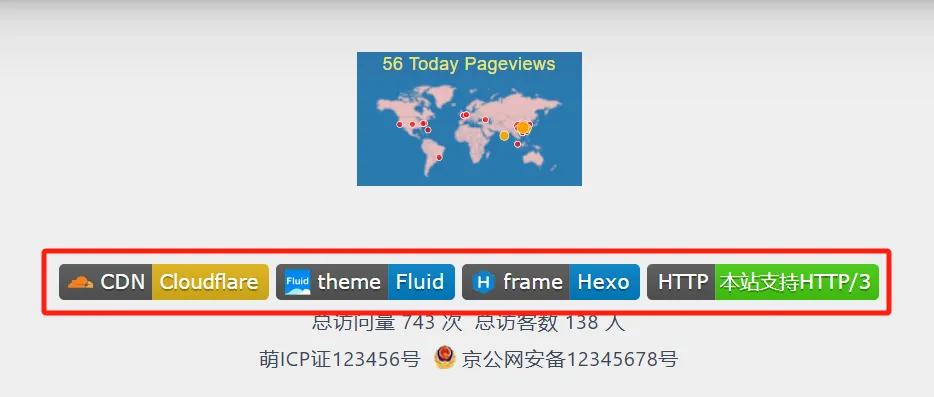
网站底部自定义徽标带图标分享

网站底部自定义徽标带图标分享
一、自定义徽标(带图标)分享
1. CDN Cloudflare
<a href="https://www.cloudflare-cn.com/enterprise" target="_blank">
<img src="https://img.shields.io/badge/CDN-Cloudflare-yellow.svg?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAnYAAAEdBAMAAABzoTfOAAAAHlBMVEVHcEz2jyv2iyj2jyv2jir1giD5q0H0gB/5q0H0gB+VG1TdAAAACHRSTlMAFjxYgbbP2e9pSoQAAAkRSURBVHja7Z3PUxtXEsd7ZoSJb1OUwXCbldld5zZx4S24CVBiccNrVF7d8JbLpaO9wQfdYqxV9dFCTKn6v01Mgp8g+jGvZ5qgnv78Cd/q1/3tr57ewP2nvtNst9s9oqzdPmk+S8DIxVrzNd1mfHJo+i1i7ccezeDjYWz6zGb7Nc3l5AfTaDrbHVrImannrZzjzBrfLaLXlJtX1vcmCJ6TD9m+SXZN1KErrPS8+Tv5k6WmG0DwgjiM7dxC2CEmr6zVEZuzGKrMox4V4DKusnRUjCw26Uw8hnQmHls6E49HNDEmbGB4EfaoJEZQMYIOlcb/oFocUYm8hCrxTyqVFKrDOn3Dhq0fEZXNpc0JmxeL2CMBGrZPWMvzMcVmkT2dnZ1anj2RYhzbibVTO2/G2qnlUKM/sFnLcMWifAC9PCZhEtBKSNL8DFr5nqZgaVQeIpInM3/C59j8ifmUG3zzJ+ZTfFmhG9ha61d2VnjssrPC45edFV7RspNnbGmxebw/rRS2XBRfKSwELRKgWPrOCFAsTslP0KM75gK0sEp3Tmy+mM0HC5/YZDYpqj4tAvqKTQv2pLBpUXSVtaVWZJW1K8hT2KIZ2B0BrrmTZ2jmjk1m5q7CFq9HZIeWfWTt0JZzZC0+9juydmjZR9YObRFjbJO2uDG2BJS1y9pOW+ReuwVR/PjJgqgCibGlx2VcfrIrUXmXCnMpRRyKrRbMGzzmUvjtzlxKsXZnWQqn3VnDY7c7a3j8dmcNj9/urOFJtjt5vsD9Za1er8c+7c7ubV/x5McOXTFuHybT252ttNMInvdmfsTJxe220k7BKTf1M0Quu7MM7xZRZ9EHOegr5o49vp3wczz5U4W5Y68v7FzGE6PC3LGHdO6hiC0iGxZe0jnxjohsWHi9nOiOLZENC84zsaOrUWHDgvXo5MvfR4VtFjcI8vWxxhbdI5Kl+gBAdkRkw6LYfTqLodjvdVoM5XhMS0m2bA8726Dl/wJhg7Zoim6/9yx52dF7Kzs2Qys7NiMrOzaZeTs2Y/uZn09imyybxpK9/mdJyo2/SpjBY1+mM4PH4oiWmgs7smwu7MiyGdqUXcbUPegRmUe5U2NsV1LkL+bIA7+ztt38jXo9sV3W91bFBn7jXbNuDsVnzHZxksHbZ9bu8q5kId5mcBhbu8s1KiLEaerZQpbj1uwDnMbgQMGDWOKR+yZO521iv1Qs2mZ3cQaDA1tmF6R3LZzJ29hGxdzEHecwSC0ImDMqQpzHYN+2itmjoobzERGPlpwROItyx+JFpCO828RF7NtGNmNU7OLdi7dKS07iLMoi9s2iTL2MgnnYt7tjU8K7EPMwSC0JmGDoLEoOBrHZO8exsyh56FuK4kidRcnFf80a3x4Vu5iXfUugbo4K6GJeBolpd2NUAOanb2vFjVERogdvTLvJUVFDH1LT7ivgLEp++pa4u/AONtGLN6adu7XYQi8GiWlH751F8eLctKOGsyh+pKZdDFdE6Eu/8tpl4CyKJ42qazeaY1Hk06gVFaNiE/15U3HtGs6iCBSebu3iORZFvvBqGgIoQPwrCq+mIYAKkMWbKmvXgDn2Tr7wQg3troY8Tqur3SV42DuJ5UKBu2NqV3y56Cl4nuI7ZPK5qr9tZ1BYO0wreqfiSwnanVf0Lk8K4LHOStiUhwpegXqKbPg2pb7dfEFLyge2dsVtSrjTpmUmYWpXfFpsv1ZwEcXNCj6fvJXr0LJzXJJ2A/AiekFLzzhmaFd8t3hOChiCw+1kwhYveEEKGCds7fgWL+qQBkYwSQ3v4tA+Ih2kMEmEKH9o14kUlh0EKH9o10lV2Tm64od2nXSVnaMlfWgfkdayg11EUXsc9VSWnTMpfFLGB2XUPAVdw0J8YuTDal73DLAQfY+vZynYZEsdFhgzfv5X80DlJhaiUY1mN5peGyjmUvbIoSgEcARdAZei7cS+hOk8xUIkFTmxEof2VP+MzWKYxX9EGl6ouNk5NgQanqZBMddKdAUcXqR6Tjg2BBzeUTWkg6BV+kq7Qkr4NyygVvpK29FedY5/IJ+B3rIb70MOWsgn1TpkPybgkGl5p0qH7KsY8hH8xB8WKsvuLIH8bHeRR1/fSjE+ScCLYKdbzrDYWrrG1r6m+ZWDvwGDtZ3mT++8FUzv60eMxu1rTprXHNSvSUCCsL79m4bvmJvFComTTRHlWf0auA8E9SfN5mINfxFcx86ah6KFIk+93uziTD7LTYoL0ECYd9A+phIBHeziTGCSjpWdY/HV5ERqp3gPOniAM2lImbtj/dqdgqNj2nldIPgkFQMMQQfzTIrUPnYJKqjlSwOOys5tFRB2c6UBodSa3vxG/RrGxn4f97KYscsqXm/rdY9MJRVPPeVjlbiUCMWVmXeS0qOl5+PJgb+MT5quzDw51XUbYPwqFgiNF6RQq6SE7AfIjVOOxblrd1rYh3xELSxGX0G741nLR10sR7uINJHCYv6FhRm4dqeHLJaUzuHanSJG8tK5xaJDumhIS+eS44CUkXlcHuOTKvhDhWf2uo4l0XCPi2nikpHJ8ZayPVJHysjkWNp1SB0XjMueHO0C0seY8dcAThgQkUO5TYmwZO1WSCFDyRPrgpQtUkgmeWKddnukkVhwxjrtOlSRhreLpWvXI40M5QaFC/ACUslIruycdjVSSSa3jDntVkgncv7EabdKOkmFyw77zt4pH7QtCe32SCfHYkPWaXdEOvkiNmSddh0i/QYvRAHtnDVWHeE9ldGOKqBd0BXRLiTSv1isoIh2ESnlUmpSOO1qFdAuRAk+V0K7DZTgHFYqoF3LtONqF6GQdg/1z9kNFOEXeKjf37VMO652IcpwClukPQt4IKbd9+q120UZjp12avO7LsrQ0Kud+6y7EKle7VLhdoeJXu1i4XaHsVrtxtLtDkGtdpl0uxvo1W4k3e76TjutP/VsmnbsZ5VaKMQ5qN1nG9Kj4pNe7RLhUYGnarUbS48KbACs6rYom5Larei2KLsoRaJWu6H0qEAAqKlOoEKU4v96tWtI3facfP8uVG1RvkNBeweB6jH7VNLeKb33eSFuUVIAnYN2nIBkv3PPfW431ZHCNTtNGWIA+BWB3rS5YC06tAAAAABJRU5ErkJggg==" alt="" style="max-width: 100%; height: 24px;"/>
</a>2. hexo-theme-fluid
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank">
<img src="https://img.shields.io/badge/theme-Fluid
-blue.svg?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAIAAADYYG7QAAAE9ElEQVR4nOyYWWxUVRjHv3PO3WYpzFCspXSA2pYOW0ESC7IKIiJLBY0KDyTimhATiYkhvmhMNEYeNGKCJBKNmIyRuj8IAaTGxKbQgthQFSx0lNZW287SznL3a+7caWc6c6d3OpjYh/k/9Z5+55vf/X/fWWYo/GYQppLw/w2QqSKQlYpAVioCWakIZKUikJWKQFaackBU+sPWampLFY1RZlDLX7KvU7LT8EmjI8hrT3wbUzXr1He48OvruNN++cMOMVfMe/fbKpx49zfRuJQFRBNoetDJUSbTHq6jfZ3SXbOo7dU0ALzRyl8dUi2B9i6iH/UyDRUkF5CTRc8sZQGgvoyc71UygWwUMmhae+Wvu6T0mRf69GiWjL4EyvLQTB93SnNd5Ey3lCuAJsk8BFIJTQz56R/l0HnBLEMmx53lxB9Wg/FU/epKcUTUekf0kRsh9cgl4ffAOC+nc8g7A8dl6BxUAEwKb1ah/LRzPv35Tkdbv7zyeMQYWTiTXH68JCSos48MSwrsq2eObbH/0CNv8CUDXlnLHWzgDKf9YfX55nheQJ4StLkqNX4jrHaNf0vDKW+pvkJrXal1WuPCBEOpDU/j8FBUrUn8q9qdDNi/nHn5bg4ArgWVH3uUdR5yYocjL6DtNcz2GmbsUVBg5rvhmJhmb+JPnFXBiVvr4Aqd5mK/vM4X4WXgKDi3x7liViaACZB/WL0ypIw9dgXUUZo81noOzZ2OK0t0qw5fEnlZH+FleKdd8O3IA+jkdem5MybVzW7q/OVik3O7Q6nqXw+b7B2T2qm17AeKpDKUsDmJh0cr7uJSMW6z+EkBjZsflfXPcNJQOS2Z5J45JNdMf1gdiOl+7FlAjw0+NJ/Ojix82f86mOyz49vsH3SIazxk32I2V7CmwbEO8aWV3J4FTETSTvvl9ZXUU0tN4lMOxWUtmthUh3jz5g3wyZIb/p/1y6cSu/B6D/XRNvtuL7v/bAwAFA2EhHlG2IiQzPZaC3/mDz3+6Xq2qdHx7DL2xe/jciKlYbahlEOSAru+jKz3UG+3mW7T0N6nHDgXD/HazWHVeOnGz6K76ujFZSQQ05p+E/siGi/rNJEExNHLooNGp0aPDl6GrSeijbX0ygoSFrSmq1JXQO0bUcvs+Oe/U4saFX9ssFARyEpFICtNOaBCdmoNwG1HCytIuQvTBCkqRAVtcES9GVT7Q9Z37f8SSANYMptsXcosqSTI7PAPxdXWLvm7X6Q+s5Ncv/050e4FTF3ictc7orX0ys1/ymJa7CQ2xrmleO8q1pt1pTLj1tq75U8viP1pWBSCV1dzL6zgmPFH8EBMPdwmvNUu8EreQCwFjzWwmxbROL/vG4ZkVTvZIX5xUZQUsFHQ1Oh4oMbkeDd0ZUB55KvotaBqDeSZgQ/cZ7t9eoHt3xNQ3m/mj95r2zgvJ42hwZi6wReZCEgD2Oil965iGSrRMAXdYBHAagfxWMAk5Q8pORuCJvDkWm7N2B2qIBqCYLWdzM6PBgDmuYg5kNuODmy2VZflvAFaC4EdwVoHmTHJHJlADAWbFjI7lzN2ZsL+nbCCCEEtg+ptOG9r0oC0RDncDlRdRpbNoRqqKEfuu3pKmjkZi3WUWgZzhR4B6JBfuM2JWVK4H4Yl5QSqGOxh0C0eRpTbbkVj1tEUAgaBA4MLo5kUlFOYxslA5daA/g0AAP//YR/F3CtQ12YAAAAASUVORK5CYII=" alt="" style="max-width: 100%; height: 24px;"/>
</a>3. hexo博客框架
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank">
<img src="https://img.shields.io/badge/theme-Fluid
-blue.svg?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAIAAADYYG7QAAAE9ElEQVR4nOyYWWxUVRjHv3PO3WYpzFCspXSA2pYOW0ESC7IKIiJLBY0KDyTimhATiYkhvmhMNEYeNGKCJBKNmIyRuj8IAaTGxKbQgthQFSx0lNZW287SznL3a+7caWc6c6d3OpjYh/k/9Z5+55vf/X/fWWYo/GYQppLw/w2QqSKQlYpAVioCWakIZKUikJWKQFaackBU+sPWampLFY1RZlDLX7KvU7LT8EmjI8hrT3wbUzXr1He48OvruNN++cMOMVfMe/fbKpx49zfRuJQFRBNoetDJUSbTHq6jfZ3SXbOo7dU0ALzRyl8dUi2B9i6iH/UyDRUkF5CTRc8sZQGgvoyc71UygWwUMmhae+Wvu6T0mRf69GiWjL4EyvLQTB93SnNd5Ey3lCuAJsk8BFIJTQz56R/l0HnBLEMmx53lxB9Wg/FU/epKcUTUekf0kRsh9cgl4ffAOC+nc8g7A8dl6BxUAEwKb1ah/LRzPv35Tkdbv7zyeMQYWTiTXH68JCSos48MSwrsq2eObbH/0CNv8CUDXlnLHWzgDKf9YfX55nheQJ4StLkqNX4jrHaNf0vDKW+pvkJrXal1WuPCBEOpDU/j8FBUrUn8q9qdDNi/nHn5bg4ArgWVH3uUdR5yYocjL6DtNcz2GmbsUVBg5rvhmJhmb+JPnFXBiVvr4Aqd5mK/vM4X4WXgKDi3x7liViaACZB/WL0ypIw9dgXUUZo81noOzZ2OK0t0qw5fEnlZH+FleKdd8O3IA+jkdem5MybVzW7q/OVik3O7Q6nqXw+b7B2T2qm17AeKpDKUsDmJh0cr7uJSMW6z+EkBjZsflfXPcNJQOS2Z5J45JNdMf1gdiOl+7FlAjw0+NJ/Ojix82f86mOyz49vsH3SIazxk32I2V7CmwbEO8aWV3J4FTETSTvvl9ZXUU0tN4lMOxWUtmthUh3jz5g3wyZIb/p/1y6cSu/B6D/XRNvtuL7v/bAwAFA2EhHlG2IiQzPZaC3/mDz3+6Xq2qdHx7DL2xe/jciKlYbahlEOSAru+jKz3UG+3mW7T0N6nHDgXD/HazWHVeOnGz6K76ujFZSQQ05p+E/siGi/rNJEExNHLooNGp0aPDl6GrSeijbX0ygoSFrSmq1JXQO0bUcvs+Oe/U4saFX9ssFARyEpFICtNOaBCdmoNwG1HCytIuQvTBCkqRAVtcES9GVT7Q9Z37f8SSANYMptsXcosqSTI7PAPxdXWLvm7X6Q+s5Ncv/050e4FTF3ictc7orX0ys1/ymJa7CQ2xrmleO8q1pt1pTLj1tq75U8viP1pWBSCV1dzL6zgmPFH8EBMPdwmvNUu8EreQCwFjzWwmxbROL/vG4ZkVTvZIX5xUZQUsFHQ1Oh4oMbkeDd0ZUB55KvotaBqDeSZgQ/cZ7t9eoHt3xNQ3m/mj95r2zgvJ42hwZi6wReZCEgD2Oil965iGSrRMAXdYBHAagfxWMAk5Q8pORuCJvDkWm7N2B2qIBqCYLWdzM6PBgDmuYg5kNuODmy2VZflvAFaC4EdwVoHmTHJHJlADAWbFjI7lzN2ZsL+nbCCCEEtg+ptOG9r0oC0RDncDlRdRpbNoRqqKEfuu3pKmjkZi3WUWgZzhR4B6JBfuM2JWVK4H4Yl5QSqGOxh0C0eRpTbbkVj1tEUAgaBA4MLo5kUlFOYxslA5daA/g0AAP//YR/F3CtQ12YAAAAASUVORK5CYII=" alt="" style="max-width: 100%; height: 24px;"/>
</a>二、解释代码及相关链接
1. 解释
<a href="链接地址" target="_blank"> <img src="图标地址" alt="" style="max-width: 100%; height: 24px;"/> </a>
- 指定图片来源:
src="https://http3.wcode.net/badges/http3.svg?host=20010501.xyz"这部分指定了图片的URL地址。这意味着图片将从https://http3.wcode.net/badges/服务器上获取,图片文件名为http3.svg,并且这个URL还包含了一个查询字符串?host=20010501.xyz,这可能是为了动态地加载或定制图片。 - 图片替代文本:
alt=""这部分指定了图片的替代文本(alt text),但在这里它是空的。替代文本对于搜索引擎优化(SEO)和辅助技术(如屏幕阅读器)非常重要,因为它为无法查看图片的用户(如视力障碍者或使用文本浏览器的用户)提供了图片的描述。建议在这里填写描述图片的简短文字。 - 设置样式:
style="max-width: 100%; height: 24px;"通过内联CSS设置了图片的样式。max-width: 100%;确保图片宽度不会超过其父容器的宽度(即图像会根据父容器的宽度自动调整大小,但不会超过100%的父容器宽度)。height: 24px;设置了图片的高度为24像素。这种设置可以使得图片在不同宽度的屏幕或容器中保持一致的视觉效果,但可能会改变图片的宽高比,导致图片看起来被压扁或拉伸。
2. 相关链接
- Shields.io使用之添加自定义图标 - BeaCox
- 在线压缩图像文件,并确保最佳质量和压缩程度。 (iloveimg.com)
- Base64 在线编码解码 | Base64 加密解密 - Base64.us
3.备案图标分享
评论
匿名评论隐私政策