hexo博客网站添加站点图标

hexo博客网站添加站点图标
网站添加站点图标,即我们通常所说的“favicon”,是网站设计中的一个重要元素,它可以让网站更加专业和吸引人。以下是添加站点图标的详细步骤:
一、准备图标文件
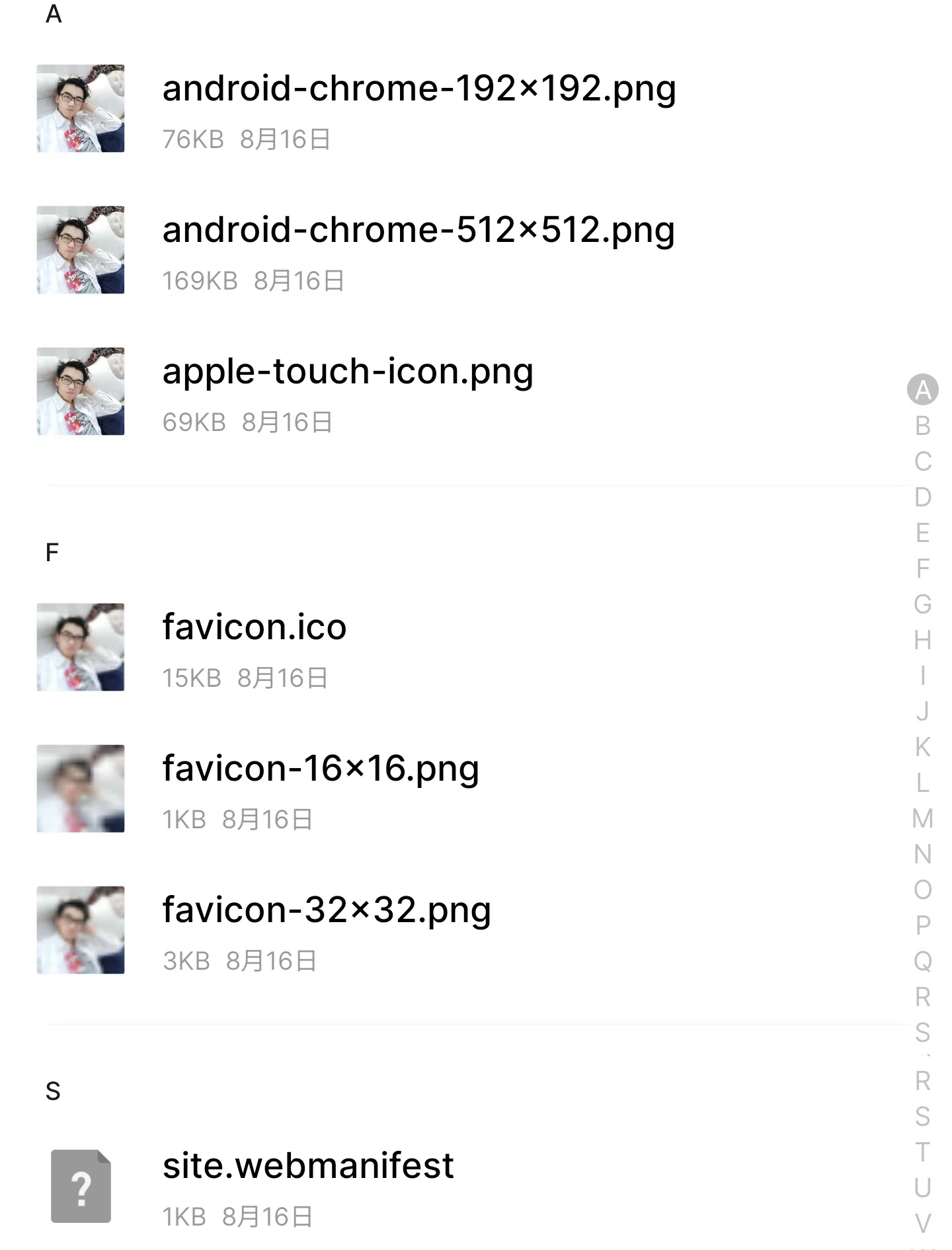
- 选择图标:首先,你需要准备一个图标文件。这个图标可以是任何格式,如.ico、.png、.jpg等。然而,为了兼容性和最佳显示效果,推荐使用.ico或.png格式,并确保图标文件清晰、颜色鲜艳。
- 调整尺寸:网站的图标通常需要一定的像素大小。通常,最常见的图标尺寸为16x16或32x32像素。你可以使用图像编辑软件(如Photoshop)来调整图标的大小。
推荐一个网站https://www.logosc.cn/favicon-generator可以免费生成
二、将图标文件放置在网站上
将准备好的图标文件上传到网站的根目录或指定文件夹中。请确保文件名和路径在后续引用时能够正确地找到该文件。(实际测试网站站点图标过大谷歌不显示图片,需要添加网站目录根favicon.ico)
三、在HTML中添加图标标签
- HTML代码:在网站的HTML文件中的
<head>部分,添加一个<link>标签,用于指定网站的图标。这个标签的rel属性设置为icon(或某些情况下使用shortcut icon),href属性设置为图标文件的路径,而type属性则根据图标的格式来设置(如image/x-icon、image/png等)。
例如,如果你的图标是一个名为favicon.ico的文件,并且它位于网站的根目录中,那么你可以添加如下的HTML代码:
<link rel="icon" href="favicon.ico" type="image/x-icon">或者,如果你使用的是PNG格式的图标(例如favicon.png),并且它位于images文件夹中,那么你应该这样写:
<link rel="icon" href="images/favicon.png" type="image/png" sizes="32x32">注意,对于PNG和JPG格式的图标,sizes属性可以用来指定图标的尺寸,但这并不是必需的。
- 为不同设备添加图标:为了确保网站在不同设备上都能正确显示图标,你可能需要为不同设备(如iPhone、iPad、Android设备等)添加特定尺寸的图标。这通常涉及到添加多个
<link>标签,每个标签都针对不同的设备类型和图标尺寸。
四、测试与验证
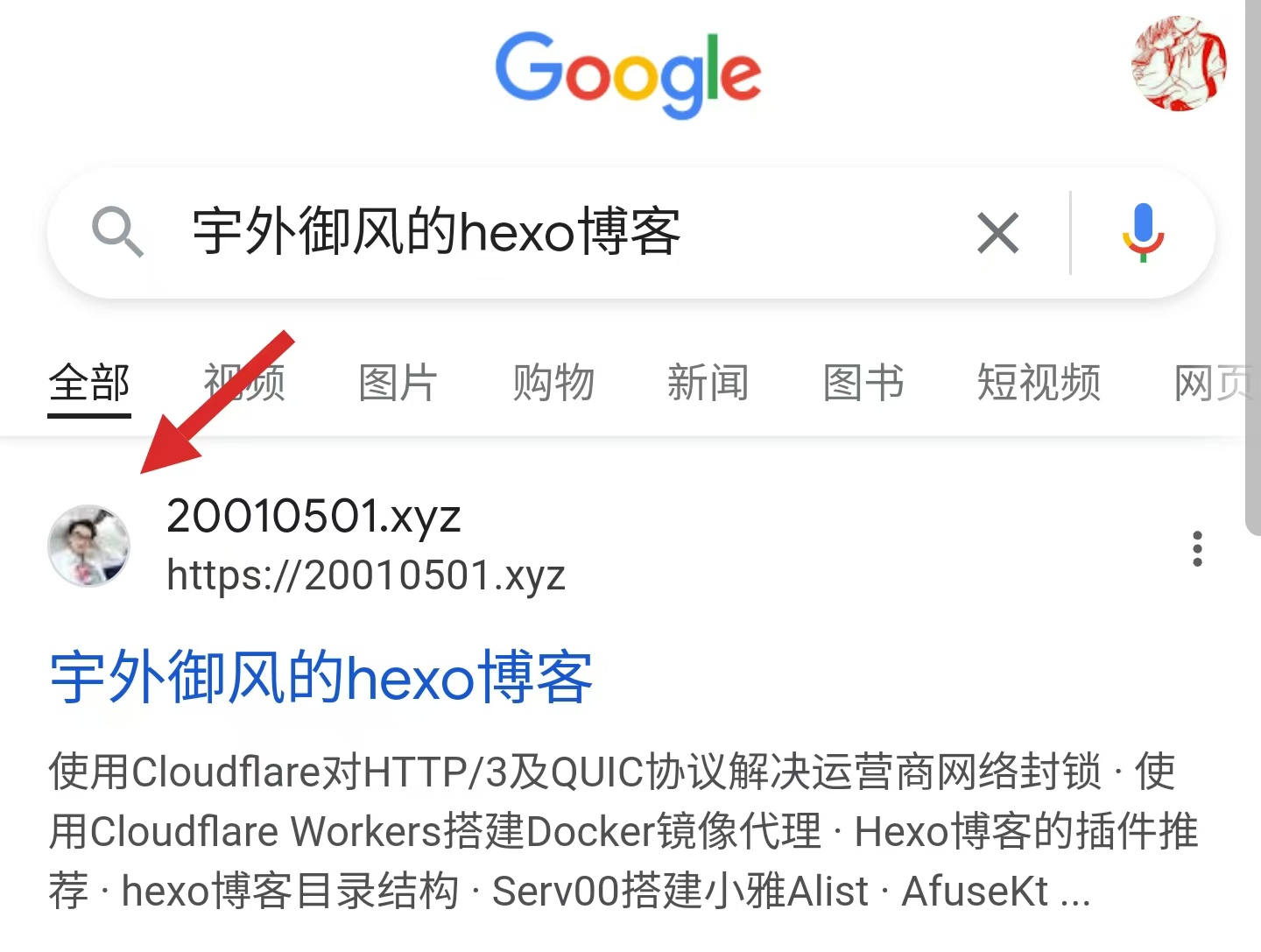
完成以上步骤后,保存HTML文件并在浏览器中刷新页面。你应该能在浏览器的地址栏或标签页上看到新添加的站点图标。如果没有显示,请检查图标的路径、格式和尺寸是否正确,并确保浏览器没有缓存旧的图标。
五、注意事项
- 确保图标文件的命名和路径没有错误。
- 尝试在不同浏览器和设备上查看图标是否正确显示。
- 图标文件应该保持较小的体积
评论
匿名评论隐私政策